Configurar aplicações WEB para um novo cliente
Tags:Introdução
Este guia tem como objetivo auxiliar na configuração de aplicações WEB para novos clientes da plataforma SOMA Gestão. As aplicações são otimizadas para consumir poucos recursos e permitem a personalização por subdomínios para consumir poucos recursos e permitem a personalização por subdomínios com apontamento DNS e configuração no Apache, sem necessidade de subir novos sites.
Pré-requisitos
Todas as credências necessárias devem ser solicitadas ao desenvolvimento
- Acesso ao painel do Cloudflare da SOMA;
- Acesso SSH ao servidor 192.168.30.38;
- Acesso ao módulo administrativo SOMA Gestão WEB (/admin);
- Acesso ao repositório AWS S3;
- Nome fantasia e dados da empresa.
Configuração de DNS no Cloudflare
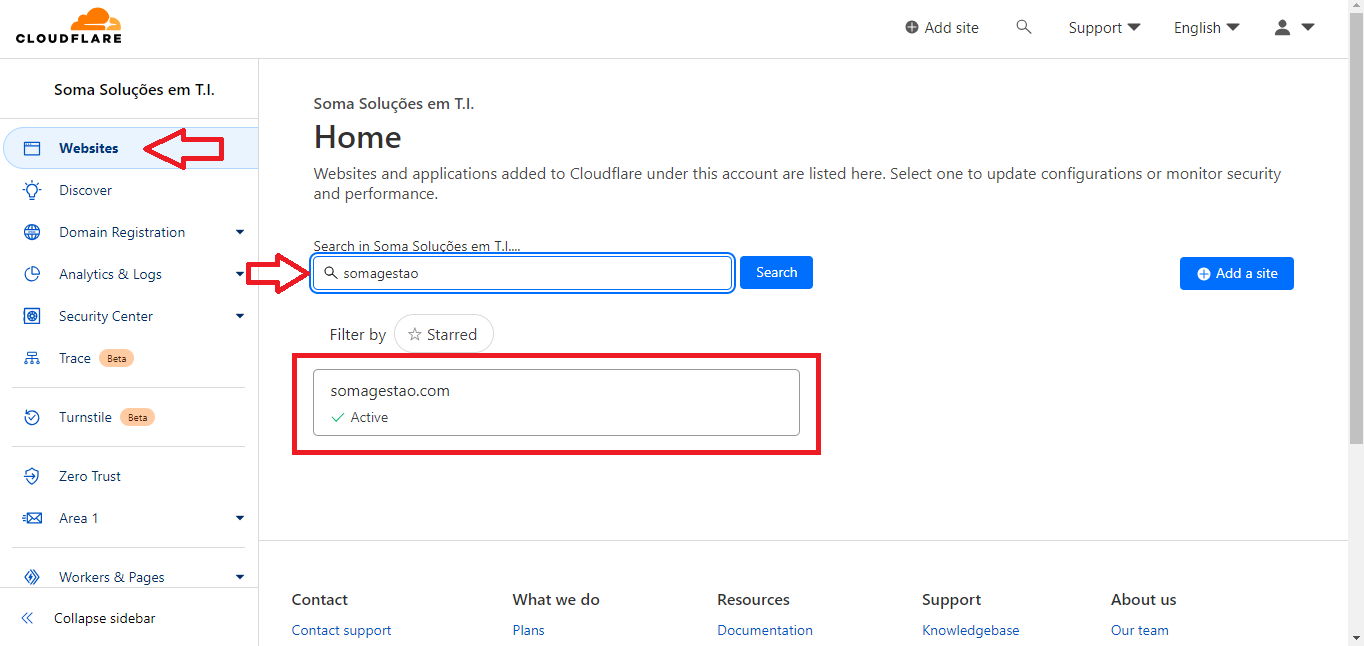
- Acesse Cloudflare e entre com a conta da SOMA;
- Acesse no menu lateral a opção "Websites";
- Clique na opção que vai aparecer "somagestao.com".

A partir desse momento, o menu lateral vai mudar e trazer opções de configurações referentes ao domínio "somagestao.com". Temos que agora realizar uma nova entrada no DNS, para poder criar um subdominio para o cliente (URL personalizado).
Para realizar a nova entrada:
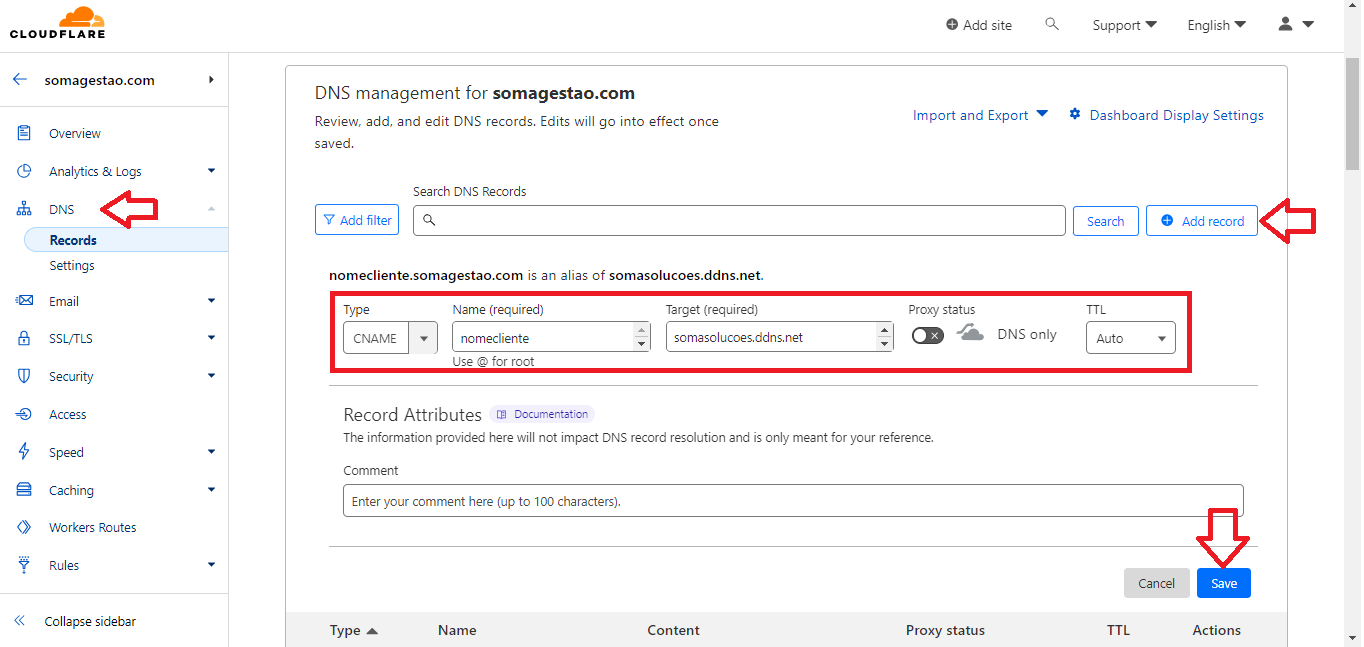
- Acesse no menu lateral a opção "DNS";
- Aperte no botão "Add record";
- Preencha as informações para a nova entrada no DNS, onde:
- O tipo da entrada (type) é "CNAME";
- O nome da entrada (name) é o nome fantasia do cliente;
- O alvo da entrada (target) é "somasolucoes.ddns.net".
- Lembre-se de desativar o "Proxy status" do Cloudflare;
- Aperte no botão "Save" para salvar a nova entrada no DNS.

Agora quando o cliente acessar o URL "nomecliente.somagestao.com", ele vai chegar até o servidor WEB (Apache), onde está a aplicação WEB. Entretanto, por mais que chegue até o Apache, ele ainda não sabe qual aplicação desejamos acessar, afinal existem outros projetos WEB no servidor. Precisamos realizar ainda algumas configurações no Apache para ele entender qual queremos acessar.
Configuração do Apache e Certificado SSL
Precisamos nesse momento, conectar via SSH no servidor 192.168.30.38. Para isso, utilize um cliente SSH de sua preferência, por exemplo, o Putty ou o Termius.
Conectado no servidor:
- Entre na pasta que estão os vhosts:
cd /etc/httpd/conf.d - Realize a copia de um vhost que já existe, porém colocando o URL personalizado que foi criado para o cliente, no nome desse novo arquivo. No exemplo abaixo, utilizamos o vhost da SOMA (somasolucoes.somagestao.com.conf) como base:
cp somasolucoes.somagestao.com.conf nomecliente.somagestao.com.conf - Abra o vhost criado para o novo cliente, em um editor de linha de comando de sua preferência. Utilizamos o VI, no exemplo abaixo:
vi nomecliente.somagestao.com.conf - Realize a adaptação do vhost, trocando os locais que possuem o URL do cliente utilizado como base, pelo o URL do novo cliente. Salve as alterações.
- Crie um certificado SSL para esse URL do novo cliente, rodando o comando abaixo:
certbot --apache -d nomecliente.somagestao.com - Reinicie o serviço do Apache para essas novas configurações surtirem efeito, rodando o comando abaixo:
systemctl restart httpd - Acesse novamente o Cloudflare, e ative o "Proxy Status" para a entrada no DNS, feita anteriormente.
A partir desse momento, se você digitar o URL do novo cliente no navegador, deve abrir a aplicação desejada. Porém, ainda falta realizar a configuração do banco de dados. É nesse momento que vamos vínculamos o banco de dados do cliente com esse novo URL.
Vinculação com Banco de Dados
Precisamos nesse momento acessar o módulo administrativo do SOMA Gestão WEB. Para isso, basta colocar "/admin" na frente do URL do novo cliente (somasolucoes.somagestao.com/admin). As credênciais devem ser solicitadas para o desenvolvimento.
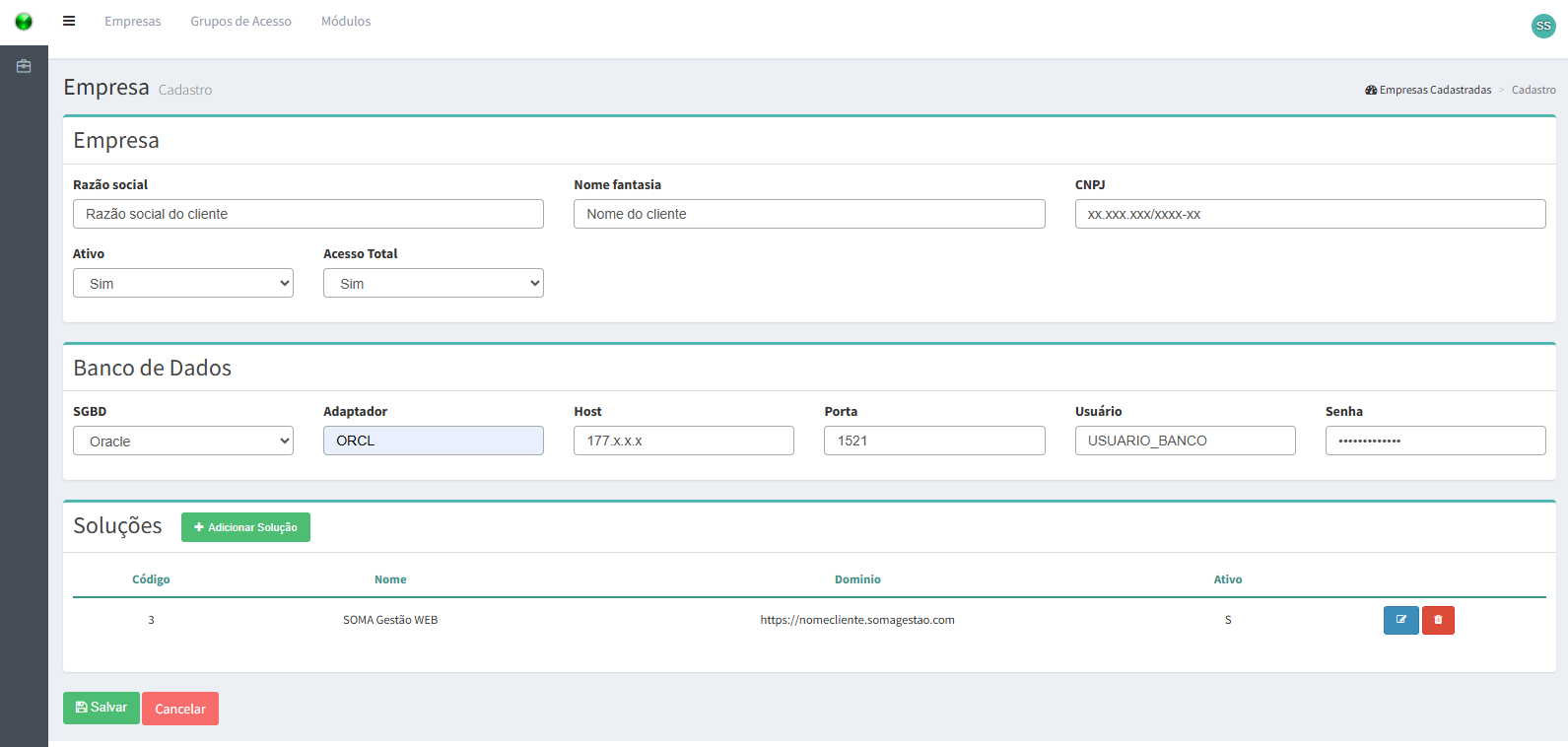
Dentro do módulo administrativo:
- Clique em "Nova Empresa";
- Preencha as 3 sessões:
- Empresa: dados e permissões de acesso;
- Banco de dados: credencias do banco;
- Soluções: selecione a aplicação e informe a URL;
Para finalizar basta salvar as configurações, clicando em "Salvar".

Personalização Visual (Portal e FAQ)
Antes de finalizar o processo de configuração, para as aplicações Portal do Cliente e FAQ é preciso criar os arquivos responsáveis pelo estilo personalizado do cliente e manda-lo para o AWS S3:
- style.scss;
- logo.png;
- favicon.ico.
O arquivo de estilo deve conter a seguinte estrutura:
$custom-primary-color: #144da3;
$custom-secundary-color:#0d6efd;
$custom-exit-color: #31d2f2;
$custom-sociais-color: #000000;
$custom-sac-color: #0d6efd;
$custom-faq-color: #0d6efd;
$custom-virtual-store-color: #a31427;
$custom-site-color: #A31427;
$custom-navbar-color:#212529;Os arquivos devem ser salvos com as seguintes nomenclaturas:
- nome-do-cliente.scss;
- nome-do-cliente.png;
- nome-do-cliente.ico.
Após criar todos os arquivos de estilo, os envie para o AWS S3 nos seguintes diretórios:
Build Final do Projeto
Após realizar o upload desses arquivos corretamente, é preciso conectar via SSH no servidor 192.168.30.38 novamente.
Conectado ao servidor:
- Entre na pasta que estão os vhosts:
cd /var/www/html/nome-do-projeto - Executar o seguinte comando:
npm run build:sass:prod
Nesse ponto, finalizamos as configurações. Basta informar o URL criado para o cliente, para que o mesmo possa acessar a aplicação dele.